The HTML and CSS Workshop: Learn to build your own websites and kickstart your career as a web designer or developer
$22.99
Price: $22.99
(as of Nov 18, 2024 05:52:32 UTC – Details)
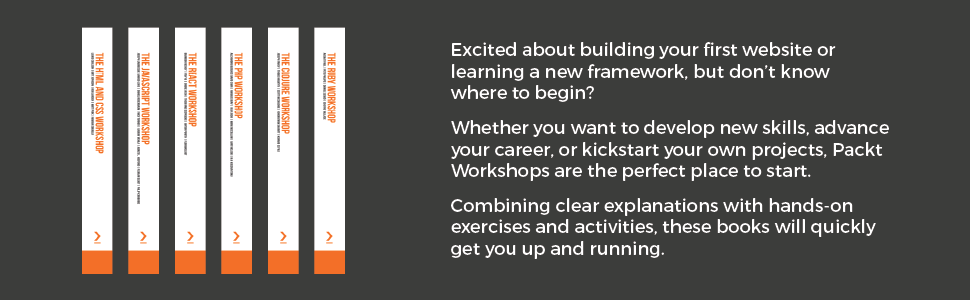
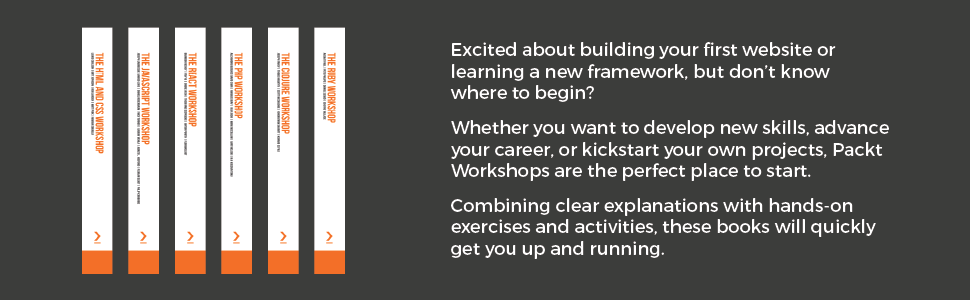
Master HTML and CSS to create modern, stylish, and responsive websites with the help of real-world examples and hands-on activities
Key FeaturesLearn HTML and CSS to produce highly functional and appealing websitesOvercome common challenges in web design and developmentEnsure that your websites are accessible and engaging on all devicesBook Description
With knowledge of CSS and HTML, you can build visually appealing, interactive websites without relying on website-building tools that come with lots of pre-packaged restrictions. The HTML and CSS Workshop takes you on a journey to learning how to create beautiful websites using your own content, understanding how they work, and how to manage them long-term.
The book begins by introducing you to HTML5 and CSS3, and takes you through the process of website development with easy-to-follow steps. Exploring how the browser renders websites from code to display, you’ll advance to adding a cinematic experience to your website by incorporating video and audio elements into your code. You’ll also use JavaScript to add interactivity to your site, integrate HTML forms for capturing user data, incorporate animations to create slick transitions, and build stunning themes using advanced CSS. You’ll also get to grips with mobile-first development using responsive design and media queries, to ensure your sites perform well on any device.
Throughout the book, you’ll work on engaging projects, including a video store home page that you will iteratively add functionality to as you learn new skills.
By the end of this Workshop, you’ll have gained the confidence to creatively tackle your own ambitious web development projects.
What you will learnUnderstand how websites are built, structured, and styledMaster the syntax and structure of HTML and CSSKnow how to build websites from scratch using HTML5 and CSS3Create intuitive forms that allow users to input dataStyle your website by integrating videos, animations, and themesDesign robust websites that work on all modern devices seamlesslyDiscover how to maintain and improve the performance of a websiteWho this book is for
Ideal for beginners, this Workshop is designed for anyone who is new to HTML and CSS who wants to learn to design and maintain their own websites.
Table of ContentsIntroduction to HTML and CSSStructure and LayoutText and TypographyFormsThemes, Colors, and PolishResponsive Web Design and Media QueriesMedia – Audio, Video, and CanvasAnimationsAccessibilityPreprocessors and ToolingMaintainable CSSWeb ComponentsThe Future of HTML and CSS
From the Publisher






ASIN : B082926TQG
Publisher : Packt Publishing; 1st edition (November 28, 2019)
Publication date : November 28, 2019
Language : English
File size : 39177 KB
Text-to-Speech : Enabled
Enhanced typesetting : Enabled
X-Ray : Not Enabled
Word Wise : Not Enabled
Print length : 702 pages
Page numbers source ISBN : 1838824537
7 reviews for The HTML and CSS Workshop: Learn to build your own websites and kickstart your career as a web designer or developer
Add a review
You must be logged in to post a review.

$22.99











![Pocket Diva: World Class Vocal Samples [Download]](https://i1.wp.com/m.media-amazon.com/images/I/9185fNOvWYL._SL1431_.jpg?w=300&resize=300,300&ssl=1)
![WinZip Mac Pro 12 | Encryption, Compression, File Management & Backup Software [Mac Download]](https://i3.wp.com/m.media-amazon.com/images/I/618mROwfjXL._AC_SL1500_.jpg?w=300&resize=300,300&ssl=1)



Retired Husband –
Advanced Html Css Html5 Study Book
This is an excellent advanced web programming book. So far, I’m using it as a reference. It could also be used in a classroom. I’m glad I bought the Kindle version so I can search instantly. Yes, I recommend it.
Andrew Lavine –
good textbook
good textbook for a beginner comp sci course
Joseph R. Orlando –
A jump start on learning the process and reality of CSS , HTLM, concepts and applications.
A pragmatic, thoughtful and superb presentation. This volume provides a map of novel applications of the CSS and HTLM Paradigm.
Amazon Customer –
Great book… if it wasn’t rushed.
There are many errata throughout the book. This was not properly proof read before it was published. I ended up not reading it any more after the first 130 pages from frustration. A simple error it should of avoided is mixing up the double colon ( :: ) and the single colon ( : ) for pseudo elements and pseudo classes.
William Hall –
A Great Resource for Web Designers and Developers
The Packt HTML and CSS Workshop is a great reference book for both beginners and experienced web designers and developers. It is chock full of information,including many activities to immerse yourself fully in coding your own site. The CSS section covers all you need to know about CSS, the box model, and flexand grid layouts. Many people, myself included, like to skip wireframing altogether, but thought it is very basic, it is also very needed to know where youare heading with the layout and design. There is a small section on wireframing in this book, which is helpful in reminding me to always mock up my sites.Other sections of the book cover text, fonts, media queries for mobile, media, audio and video, and animations. Another critical aspect of good design isaccessibilty, and the book covers that as well. I thought the book was, overall, very helpful and informative for anyone with a desire to learn HTML and CSS,and the art of creating not only great looking, but also functional websites and apps.
turnabout –
Good methodology, but poor implementation. Needs reworked 2nd Edition.
Learning HTML and CSS together makes sense and helps to ease the boredom of starting with only HTML. The topic content is kept to a tolerable level and exercises seem to be presented just in time to break up any monotony.Additionally, the exercises are written to make one think, as there is very minimal hand-holding (thank you!). After all, who wants to just “type what I tell you?” End of chapter Activities build upon what was taught by challenging one to perform the task by presenting the final output and listing only general tasks to reach the goal. Solutions are thoughtfully provided in case one is stuck working on an activity.I suggest using Mozilla Developer Network (MDN) searches to work through any ambiguities, errors, or missing content that one will encounter, or to just reinforce a topic.The Video Store activity is interesting, but I wish it was presented more cohesively â as a main project â throughout the book.There was Javascript â and way too much of it in what was expected to be an introduction to HTML and CSS. Please, save the Javascript for a different book!Also, too little training was provided on the basics of colors. I would highly recommend that Chapter 5: Themes, Colors, and Polish be replaced with something more to the point of the discussion of colors. This chapter was too complicated and seemed as if the author just wanted to plug his site or otherwise show readers his WordPress prowess.My personal recommendation for the 2nd Edition is to remove Chapters 10, 11, 12, and 13 (those belong in an Advanced CSS/SCSS publication); replace Chapter 5 with a simpler discussion of colors; eliminate the Canvas topic from Chapter 7 and rewrite other sections of the chapter as needed to remove Javascript usage.This recommendation would allow for the expansion of the other chapters by allowing the addition of more exercises and explanatory text. Also, explanatory comments within the code samples would be welcomed.Hopefully, the 2nd Edition will focus more on HTML and CSS as “Ideal for those who are looking to get started,” and less on Javascript.
RobinW –
This is obviously a print-on-demand book which should not be a problem, if only the printers took some care over what they were doing. The margins are so narrow that the page numbers have been cut off. This may sound like a trivial complaint, but how are you supposed to find the pages you are looking for? The Contents and Index pages are effectively useless.The content is a little better, but only if you are a complete new-comer to the subject – and you’ll still need to get a better book to complete your training. I did like the chapter structure which includes step-by step examples, with a final test exercise at the end. But the book contents is limited. OK, you will learn the basics of CSS and HTML, but not enough to produce a fully-functional public-facing web-site. Important concepts like Responsive design are glossed-over in a single chapter, where they really should be included throughout any web design. Some areas like tables are not even mentioned (OK, not a ‘must-have’, but I would expect at least a few pages on what they are and how they can be used).